この記事は Unagi-Network Advent Calendar 2023 1日目の記事です。
今年も State of CSS 2023 が公開されました。
これまでそこそこHTML/CSSは書く機会はあったのですが、前職を退職後に CGIゲームの謎開発 や いい感じのポートフォリオページ の開発でかなりWebフロントエンドを触る機会が増え、CSSに関する知見がだいぶ増えました。
今回はそんな経験を基にして、State of CSSから最新のPure CSSのトレンドについて見ていきつつ、サンプルを交えながら、煮るなり焼くなりいい感じに調理していきます🔥
Advent Calendar1日目にしてだいぶ内容が重くないか?(小声)
Internet Explorer猛き者も遂には滅びぬ、偏に風の前の塵に同じ。
何といっても一番の朗報は、Internet Explorerがサポート終了になったことでしょう…
厳密には2022年6月16日をもってサポート終了となりましたが、1年が経過して本格的に移行が進んできているように感じます。IEで消耗する時代はおしまい!
IEが一つ残っているだけで現代のWeb開発という目線ではかなり足枷になっていたので、これを考慮しなくていいのはかなり大きいですね…
お気持ち的には、子供の頃IEにYahooツールバーやらGoogleツールバーやらをベッタベタに乗せてクッソ狭いビューポートでワザップを見ながらDSのゲームで遊んでいた幼少期の思い出もあるので、ノスタルジックな感情が無いわけではありませんが、やっぱりIEはカスなのでざまあみろの気持ちです
aspect-ratio
ここから本題。
IEが消え去ったことによって広く使われるようになった代表例として、aspect-ratioが挙げられます。
ボックスの推奨アスペクト比を設定できるようになり、widthやheightのautoの計算ができます。

数値を見てみると、2022~2023年にかけて使用者が増えており、約7割ほどユーザが使用するようになっています。
サンプルも作りました。
See the Pen soc2023-aspect-ratio by Kokonoe (@99no_exit) on CodePen.
特に動画のiframeや、比率を保っておきたい画像があるときに活躍しがち。レスポンシブ対応時に比率を変えるのにも役立ちます。
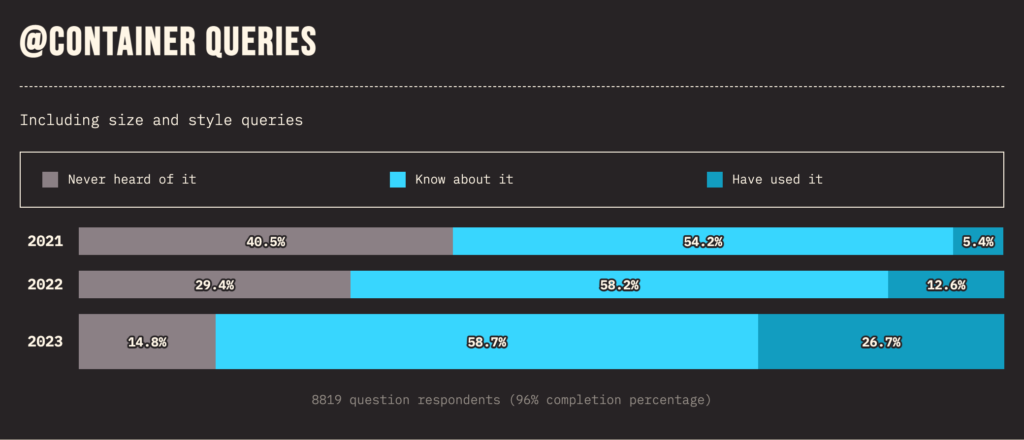
コンテナクエリ
コンテナクエリもかなりモダンな機能です。Safariの対応が最近だったこともあり、実用例はまだ少ないですが、今後かなり広く普及していきそうです。

今までのレスポンシブ対応と言えば、@mediaクエリを使うことによってビューポートの幅や高さを基に場合分けを行うのが主流でした。ただモバイルデバイスの高解像度化・オレの考えた最強の画面比率の各種タブレット、Pixel Foldのような折り畳みスマホなどなど、魑魅魍魎のディスプレイ比率が蔓延していき対応が難しい場面も増えてきました。
@containerクエリはこれを解決する救世主のような存在で、コンテナとして定義したDOMをベースとし、そのコンテナのサイズによって場合分けを行ったり、コンテナ幅 cqwやコンテナの高さcqhといった高さの単位を利用することができるようになります!革命的!
こちらのサンプルは埋め込みだと少しわかりづらいので、CodePenを開いてウィンドウの幅を動かして確認してみてください。
See the Pen soc2023-container-queries by Kokonoe (@99no_exit) on CodePen.
コンテナサイズが600pxを境界として、それ未満だと縦向きのカード、それ以上だと横向きのカードデザインになります。コンテナ単位でレスポンシブを管理できるようになるので、ReactやVueのコンポーネント単位でデザインを調整することもでき、かなり便利です。う~ん、モダン!
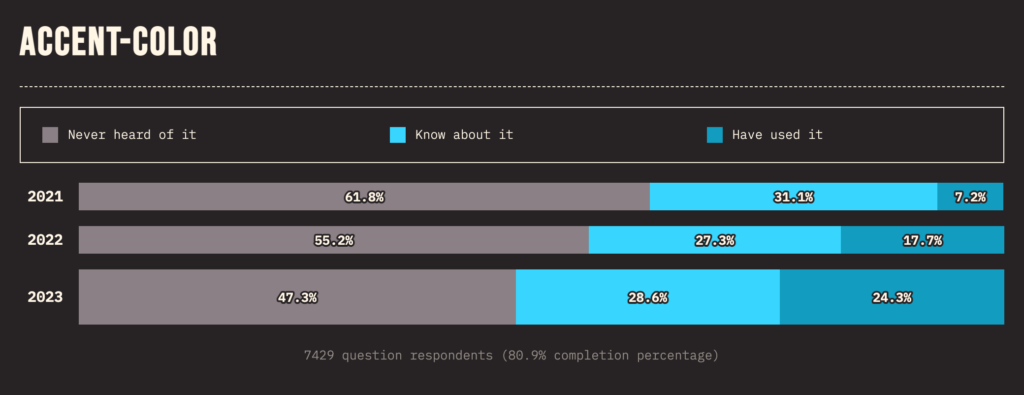
accent-color
チェックボックスやプログレスバーなどに色が塗れます。ってか今まで無かったのか…って感じではある…
地味だったり、自分でデザインしたいユーザも多いのか、思ったより普及率は低め。

サンプルはこんな感じ。
See the Pen Untitled by Kokonoe (@99no_exit) on CodePen.
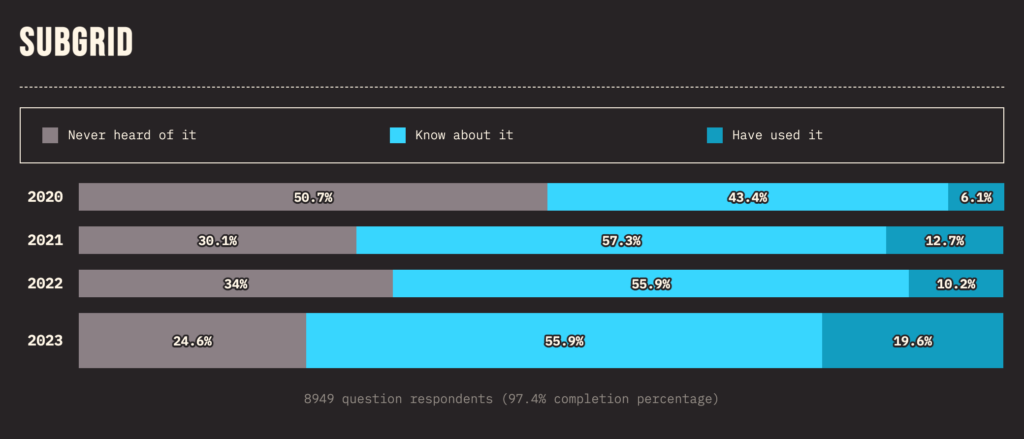
subgrid
かなり最近(2023年9月頃)にやっと全ブラウザで実装されたばかりの仕様ですが、display:grid内に入っている子要素のアイテムを揃えることができます。
主要ブラウザの実装が直近すぎるので、まだ利用率は低めです。

このサンプルはCodePenの設定を 0.5x にした方が見やすいです。
See the Pen soc2023-subgrid by Kokonoe (@99no_exit) on CodePen.
上の段は通常のgridのみで実装しています。grid内のアイテムのheightによって、カードの高さが合わなくなってしまっています。
対して下の段は、grid-template-rows に subgrid を一行指定するだけで、各アイテムの高さが均等になるようになりました。お手軽に表示を揃えられるため、かなり有用なプロパティです。ただしgrid-rowの設定をしていないと効果を発揮しないので注意。
今後はContainer Queryと合わせて、かなり主流になりそうな仕様です。
まとめ
今回はPure CSSのモダンなプロパティに限って見てきましたが、Experimentalなプロパティも含めると他にも色々挙がっているので、ぜひ原文の方も確認してみてください。
またCSS Frameworkの項でOpen Props, UnoCSSなどについても取り上げられています。こちらについてはそのうち実験して他のAdvent Calendarで公開予定です。
それにしても、Webフロントエンドの世界は日進月歩で、相変わらず気を抜いたらすぐ置いて行かれますね……。意外と普段のデザイン実装が、調べてみると最新仕様で簡単に解決できることもザラにあるので、改めて気を引き締めていきたいなあという気持ちです🍣
2日目の記事は mjtakenon さんによる 「CGIゲームを作る(令和版)」 です。
おまけ
青い鳥が破壊されてしまったので最近はよく Bluesky にいます。招待コード余ってるんで声かけてくれれば投げます。
最近は Kokonoe の名義で活動してます。ひとりAdvent Calendarとかいう激ヤバコンテンツもやってるのでよろしくお願いします🙇




コメント